Online CSS Code Editor
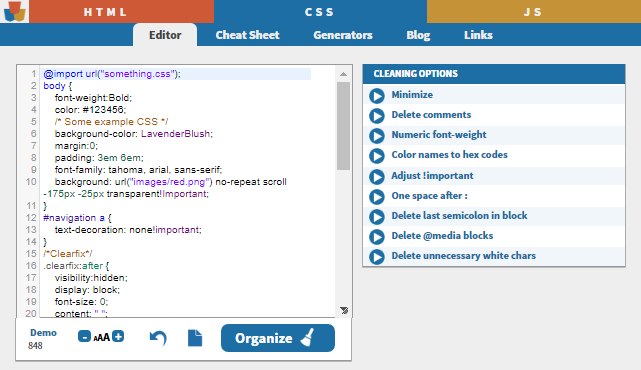
Organize and tidy up your style sheets with this free online CSS editor with syntax highlighting and many useful code cleaning options. Load the demo text and try the style cleaning options.
Perform cleaning options one by one pressing the desired items in the list and set indentation of the lines with the Organize button to make the text more readable for humans.
This tool allows you to easily compress the CSS, delete comments, convert font-weight to its numeric form, convert color names to their hex values. Sets one space before !important and after colons. Deletes the last semicolon in the block, @media rules and unnecessary white characters that make the file size bigger.
Editing Options
- Minimize - compresses the stylesheet removing new lines, unnecessary white spaces, and puts everything in one single row. It doesn't remove the comments.
- Line break after } - if the above option is too unreadable then this one will fragment it a little bit adding a separate line for each rule.
- Delete comments - CSS comments are written in this format: /* ... */ Save space by getting rid of them. Use this option carefully when editing a WordPress theme where the template's name and other important details are specified.
- Numeric font-weight - font-weight property can be specified by numbers from 100 to 900 in increased by 100. A more human-friendly way of setting text boldness is to write light, normal and bold.
- Color names to hex codes - CSS colors can be set by their name (black, purple, orange) or by their RGB color codes: #000, rgb(204,57,123)
- Adjust !important - using !important makes a CSS rule stronger and can only be overwritten by another important style (or JavaScript). This option adds a space before the exclamation mark to make the code more readable.
- One space after : adding a white space after colons is a common practice in programming that makes the code easier to read. With some exceptions, of course like ::afer
- Delete last semicolon in block - the last semicolon before the closing } bracket can be removed to save space.
- Delete @media blocks - removes everything written in media blocks: print, dark theme, min-width, max-height etc.
- Delete unnecessary white chars - consecutive spaces and tabs, or spaces right before a new line can be removed.
How to get clean CSS?
Before working with files for a live website I would strongly advise you to load the Demo sheet clicking the dedicated button above the character counter on the left. Click through the options to see how they affect the content. Note that you can always come back to the state before the operation using the Undo button or load a new demo anytime you wish.

Keep in mind!
- Always keep a backup of your file on your hard drive so you can recover an early version in case something goes wrong with this online tool.
- Test your site on a staging development environment before going live. Make sure it's working as required on various web browsers and mobile devices.
- This CSS cleaner is not sending your code to the server. The operations are executed on the client side and it needs internet connection only when you load the page.