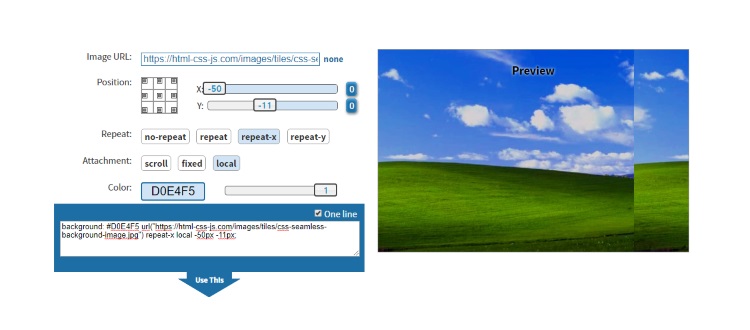
This online CSS background generator will help you to create the desired code easily in one line or separate each background properties in multiple rows.
Set the url of the image if you'd like to use an image. This is an optional setting and you can work with only colors leaving this field empty. Set the postion of the picture: place it in the center, to a corner or to any side. Use the sliders to shift it relative to the top left corner. This will help you position sprite background png files. Set to repeat the picture along the X, Y axles or both. Pick an attachment position and finally a background color which can have an alpha channel and it can be completely transparent.
Send the generated code to the interactive editor to make further manual adjustments on your design. Edit the HTML and CSS code to see the result in the preview window. Make sure to click the Apply CSS button to save the stylesheet.