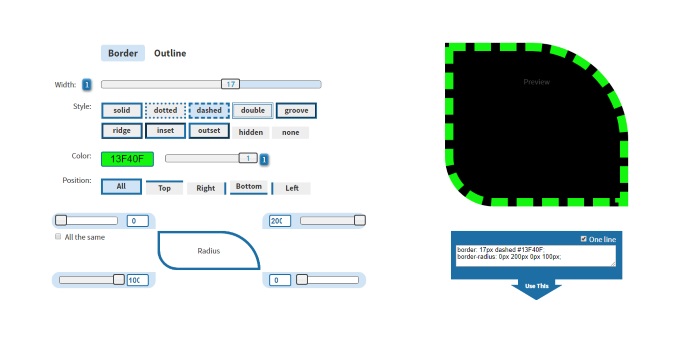
Select what CSS to generate: border or outline and set your preferences:
There are many ways to customize CSS border styles. The most important being the thickness, its color and the style: solid, dotted, dashed, double, groove, ridge, inset, outset.
Set the color transparency for the line surrounding the object and finally the position. Draw the line above, on the right, on the left or only below the HTML element. Round the four corners setting up a uniform border radius or individual values for each corners. Get your code compressed in one line or each property separated.
Border Outline CSS Designer
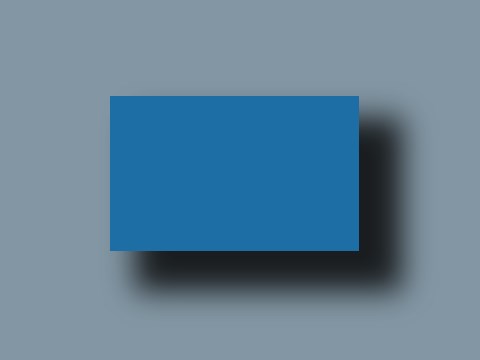
Beside borders, you can generate CSS outline styles that work similar. Setting border to an element pushes other sections away on the page, while the outline behaves like some kind of box shadow that surrounds the piece but doesn't push it away. Set the outline with the same controls. In this case the border-position and border-radius properties are not available, but the outline-offset comes in that specifies the distance between the edge of the element and the surrounding line.
Go ahead and experiment with this free online border and outline generator! Drag the sliders, press the buttons and pick the colors until you are satisfied with the result!