Style your web text with this online font CSS generator. Set the desired style for your text in the control panel and get your code instantly.
Finding the correct line to declare a CSS font is not always the easiest thing that is in top of people's head. Here you can easily choose a web-safe font from the dropdown, increase the font size, set the letter and word spacing. Adjust the color, font-weight, decoration, font-style, variant and the transform.
When the preview is close to your objective, send the code to the interactive editor for manual adjustments. Please note that the text might look slightly differently on a live website that has a different .ccs file.
Make sure to check out the online text shadow generator to style your text even further. You wouldn't beleive how amazing effects can be acheived with that too.
About HTML Fonts
Typography plays a crucial role in web design, shaping how users perceive and interact with content. Fonts are a key component of typography in HTML, allowing developers to control the appearance of text on a web page.
In HTML, fonts are primarily controlled using CSS, which allows us to specify the font family, size, spacings, weight, color, decoration, and other properties of text elements. Here are some fundamental concepts and CSS properties used to define fonts with our HTML Font Styler.
Font Families
A font family is a group of fonts that share a similar design. When specifying a font family in CSS, it's common to provide a list of fonts as a fallback mechanism in case the first choice isn't available on the user's system. Here's how you can specify a font family:
body {font-family: "Arial", "Helvetica", sans-serif;}
In this example, the browser will try to use "Arial" first, then "Helvetica," and finally fall back to any available sans-serif font if neither of the first two is available.
Web-Safe Fonts
Web-safe fonts are commonly available across different operating systems and devices. Using web-safe fonts ensures consistency in how text appears across different browsers. Choose the font from the dropdown in the first line of the generator.
The most popular web-safe fonts:
- Arial
- Times New Roman
- Georgia
- Verdana
- Courier New
Font Size
Font size determines how large or small the text appears on the screen. In CSS, font size can be specified using various units, such as pixels (px), ems (em), or percentages (%).
Drag the slider to adjust the default 25px size.
Here’s an example to set the size with CSS:
p {font-size: 25px;}
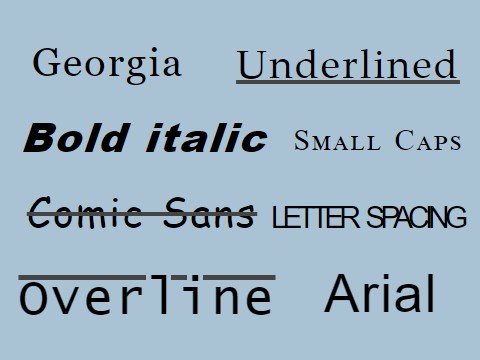
Font Weight and Style
Font weight and style allow you to modify the thickness and style of the text. Common values for font weight include normal, bold, and lighter, while font style can be normal, italic, or oblique. Example:
h1 {font-weight: bold;
font-style: italic;}
Custom Fonts with @font-face
While web-safe fonts are reliable, they can limit your design creativity. To use custom fonts, you can employ the @font-face rule in CSS. This allows you to define and use fonts that aren't installed on the user's device. Here's how to use @font-face:
@font-face {font-family: "HtmlCssJs";
src: url("fonts/HtmlCssJs.woff2") format("woff2"),
url("fonts/HtmlCssJs.woff") format("woff");
}
body {
font-family: "HtmlCssJs", sans-serif;}
In this example, the @font-face rule specifies the font file location and format. The font can then be used throughout the CSS file by referencing the font family name.
Google Fonts
Google Fonts is a popular service providing free, easy-to-use fonts for the web. To use a font from Google Fonts, you simply include a link to the font in your HTML and specify the font family in your CSS:
<linkhref="https://fonts.googleapis.com/css2?family=Roboto&display=swap"rel="stylesheet">
body {font-family: "Roboto", sans-serif;}
Best Practices for Using Fonts in HTML
When incorporating fonts into your web design, consider the following best practices:
- Readability 📖
Ensure that your chosen fonts are easy to read, especially for body text. Avoid overly decorative fonts for long passages of text. - Performance 🐌
Loading multiple font files can slow down your web page. Use only the fonts and styles you need, and consider hosting fonts locally or using a content delivery network (CDN) to improve loading times. - Accessibility ♿
Ensure your text is accessible to all users by maintaining sufficient contrast between text and background colors. Additionally, consider users with dyslexia or other reading difficulties by using fonts designed for accessibility. - Consistency 𖡎
Use a consistent set of fonts across your website to create a cohesive design. Limit the number of different font families to two or three to maintain visual harmony.
Fonts are a vital aspect of web design, influencing how users engage with your content. By understanding the basics of HTML fonts and employing best practices, you can create visually appealing and user-friendly web pages. Whether using web-safe fonts or custom fonts, consider readability, performance, accessibility, and consistency to ensure your typography enhances the overall user experience.