Online Gradient CSS Generator
CSS Gradient transition is now supported by all major browsers but writing the correct code might be difficult. This online linear and radial gradient generator will help you get the code right easily for the desired style and color codescolor.
Gradient CSS is a perfect example that people don't know, even if they're experienced designers. People usually just google the syntax quickly and replace the colors or use an online tool like this one to do the job instead.
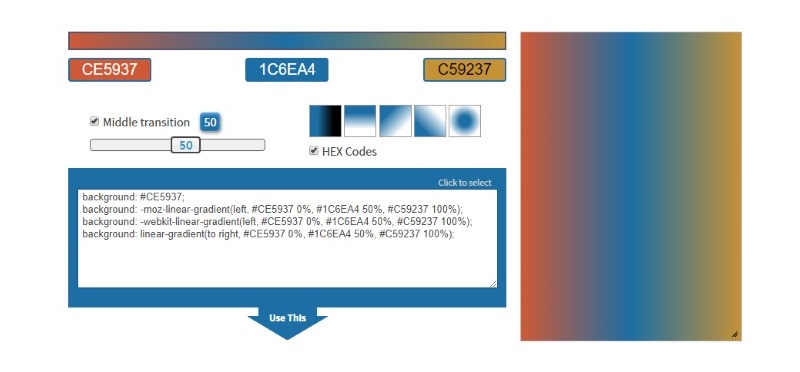
This gradient generator works with -moz and -webkit prefixes and specifies a fallback background color.
Use the three palettes to pick the colors for your transition. Disable the middle transition with the checkbox, or set its position in percentage with the slider which is set to the middle by default (50%). Pick a linear transition direction or select the radial option.
Click the Use This arrow to send the current styles to the live editor for further adjustments.