Free Online HTML Tools And Resources

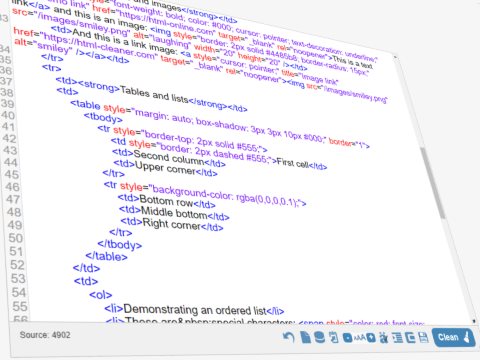
Online Editor
Online interactive WYSIWYG composer
with instant preview.

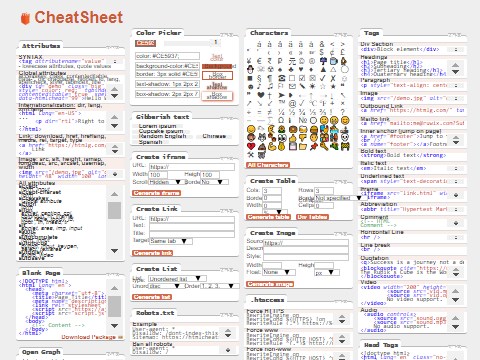
Interactive Cheat Sheet
Listing the most common snippets
on an interactive sheet.

Free Templates
Minimalist copyright free
responsive website skins.

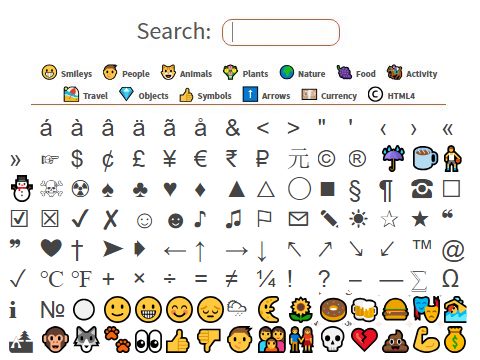
Character Codes
Find the character codes easily:
Letters, Symbols, Arrows etc.

Code Cleaners
HTML CSS and JavaScript beutifiers
with customizable cleaning options.

Tags List
Find the syntax of HTML tags
in this list.

HTML Blog
Find the latest news and
trends in web design.

Tag Generators
HTML tag generator wizards for
tables, images, forms etc.

Useful Links
Recommended online tools and
resources for web developers.
Tag Generators

Div Tables
Generate grids using
table or div tags.

Image tags
Populate the image tags
with desired options.

Iframe creator
Add iframes easily
to your documents.

Link anchors
Create hyperlinks with title,
target and rel attributes.

Contact Forms
Basic HTML form
generator.

HTML List
Create ordered or
unordered lists.
Maximize your web development efficiency with our online HTML tool collection:
Editor, tag list, cheat sheet, character code, markup generator, templates and more.
What Is HTML?
HTML is a text file which gives the skeleton of every single webpage on the Internet. It tells the web browsers to display elements, like images, tables, headings, paragraphs etc.
HTML code can be edited with a simple text editor like Notepad or TextEdit and open it in a web browser to render the web page.
<p><em>Emphasized text</em> in the sentence.</p>